热门搜索: 网通设备类天线 基站天线 智慧型抄表类天线 车载天线
- 全部
- 产品管理
- 新闻资讯
- 介绍内容
- 企业网点
- 常见问题
- 企业视频
- 企业图册
pg电子游戏的解决方案

无线通信设备
提供无线通信设备从无线模块rf板端到rf天线的整体连接pg电子游戏的解决方案!

无线通信基站
提供高增益基站天线、低损耗转接线及配件,协助运营商解决基站远程高密度覆盖

智能无线抄表
解决智能水、电、燃气抄表数据采集至集成分析的传输,大大减少传统人工作业的工时、人力成本。

户外无线覆盖
提供高增益全向、定向天线,解决恶劣环境下的高品质无线连接

车载多媒体
车载娱乐视听,gps跟踪定位,车联网通讯信号连接以及接收功能

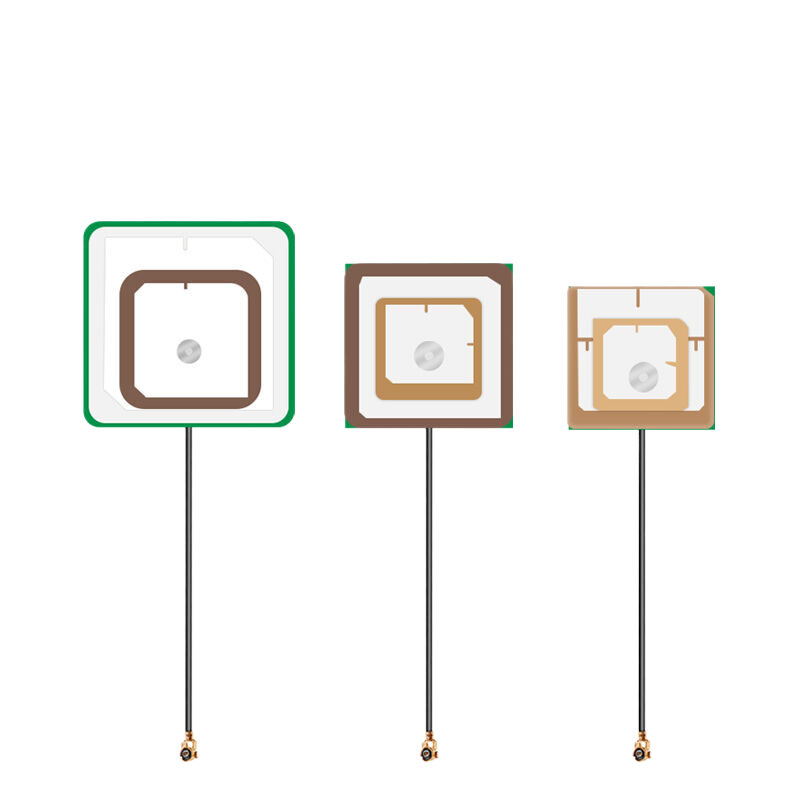
物联网
可根据客户整机环境匹配及天线pg电子游戏的解决方案.

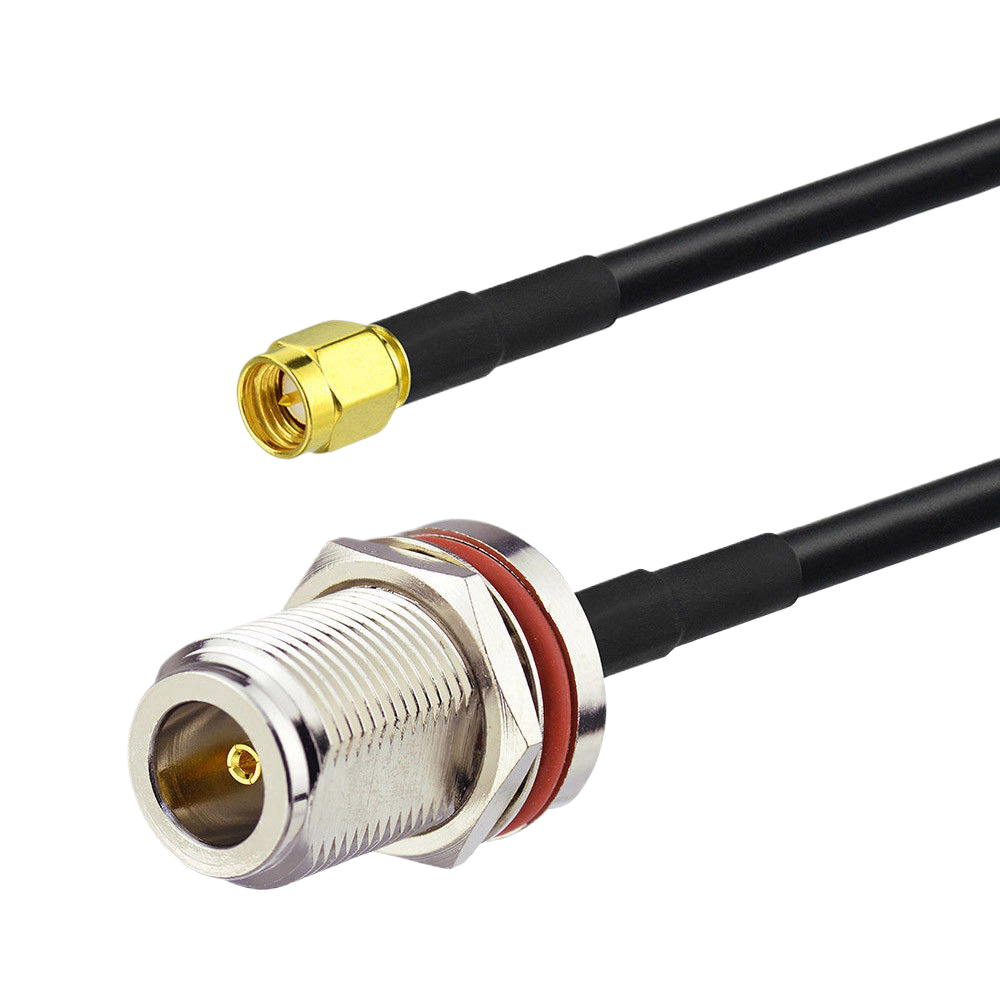
射频连接器
可根据客户不同设备需求,提供定制化连接器.
pg电子游戏的简介

深圳市飞宇信电子有限公司
shenzhen feiyuxin electronics co.,ltd
深圳市飞宇信电子有限公司成立于2007年,是一家集研发、生产、销售于一体的国家高新技术企业。
自创立以来,一直致力于无线通讯产品的技术研发及产业推进,主力产品覆盖各类型天线(wifi、gsm、lora、gps、3g.4g.5g、wifi、wifi6、wifi6e 、wifi7……)、rf连接器、rf转接线、无线通信设备、无线模组。拥有先进技术设备的独立研发实验室,可以一站式为客户提供方案设计、产品研发、生产组装测试等oem/odm/ems服务。产品广泛应用于无线抄表、网络通讯设备、网络多媒体、车载多媒体、物联网(iot)、智能家居、无线覆盖、通讯基站等高科技尖端产品。产品范围覆盖人联-物联-智联,实现万物互联。 频率从400mhz到8ghz涵盖不同信号技术频段,尤其在新产品5g和wifi6e领域,研发团队获得了行业优质的技术。
生产设备




新闻动态
公司新闻
company news

2024-10-21
2024-10-15
2024-09-14
2024-09-13
2024-04-26
2024-04-15
行业资讯
industry information

2024-11-21
2024-11-19
2024-11-15
2024-11-13
2024-11-11
2024-11-06